私のブログは全部で3つあります。
1. メインブログ:『ピクニック』に関する日本語ブログ
2. サブブログ:『ブログ制作』の裏側について(このブログです)
3. 英語版ブログ:メインで書いているピクニックブログの英語版
今回は3つ目の『英語版ブログ』の公開までにしたことを簡単にまとめてみました。
実際にやった順になぞるように書いて行くので、初めてブログを作る方が同じように設定すればブログが出来ちゃいますよ。
英語版のブログを作る理由
今まで、メインブログの日本語記事の下に英文を書いていました。
集客には多言語ブログがあまり良くないことは知っていましたが、そもそも知名度のないブログに人が集まるのかという疑問があったんです。
- メインブログの記事内に、日本語と英語の2種類を書く。
- 記事の上部にはクリックひとつで英文トップへ飛べるようにページ内リンクを貼る。
この2つの作業でしばらく様子を見てみましたが、ブログ開始から8か月を越え『Google アナリティクス』を確認すると、まるで日本語が目に入った瞬間にページを閉じているかのように英語圏の方の離脱率が顕著。
そこで今回、英語版ブログとして独立させることにしました。
ただ問題は、私の中学英語が劣化した程度の英語レベル。
箇条書きと翻訳サイト利用、あとは画像で見せるブログとして制作するしかない。
今までにも大切にしていたのは、私のブログだけで現地へ行けるように情報をまとめること。
Googleマップを貼る事で場所を明確にし、土地感のない人でも日本のどこにあるかを掴めるようにすること。(スマホからも利用が容易)
また最寄り駅以外にも、近くに鉄道があれば駅名・路線名を明記して駅から歩けるのか、必要な場合はどのバスに乗れば良いかも調べます。(日本語でしか案内していないサイトがある)
もちろん店や施設であれば、定休日・営業時間も記します。
これらの情報と、写真でどのような場所か分かれば旅の途中で行きたいと思った時に、すぐ向かえます。
私のブログを保存しておくだけで目的地に到着できるようにするのが、私の記事作成時の目標なんです。
実際にブログを作成する
作業した順に説明していきます。
はてなドメイン設定
メインにできるほどの語学力がないこと、メインブログのアクセス数が少ないことから、英語版ブログはサブドメインで開始することにしました。
ドメイン設定については忘れかけていることもあったので、以前の自分の記事を確認しながら進めます。
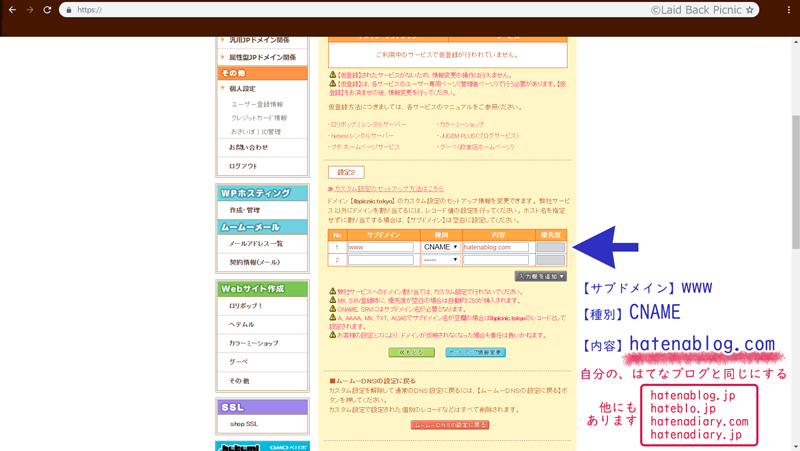
※こちらは以前の記事『ドメイン取得時』の画像です

ドメイン管理≫ドメイン操作≫ムームーDNS≫コントロールパネルの処理(変更)≫設定2 で新サブドメインを設定
画面下の『セットアップ情報変更』をクリックで完了
ブログアイコン作成→設定と、言語設定
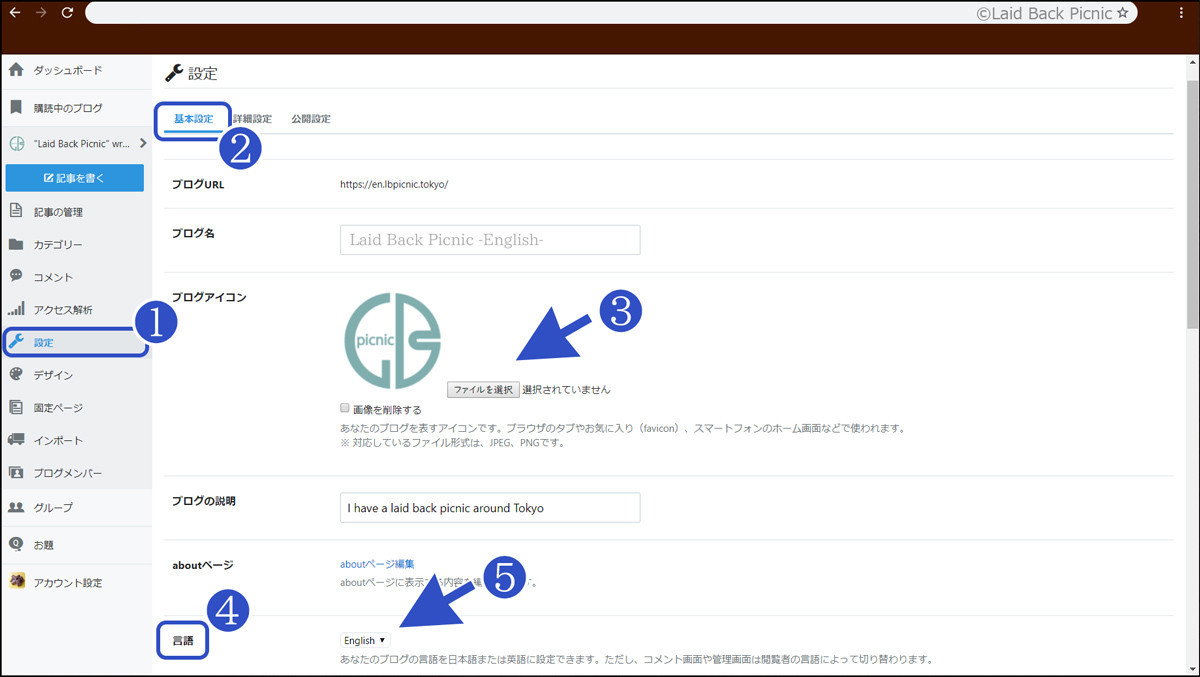
ブログアイコンの設定と、言語設定をする。
ブログアイコン:❶ 設定 ≫ ❷ 基本設定 ≫ ❸ ファイルを選択
同じページの下に『❹ 言語』があるので、❺ プルダウンして英語を選択

最後にページ最下部の『変更する』を忘れずにクリックすれば完了。
はてなブログによると『ブログを表示する際の言語設定』と書かれているので、lang属性のことだと思われます。
はてなブログの設定について:ブログの設定画面(基本設定ページ) - はてなブログ ヘルプ
lang属性について知りたい方のために、『W3C*1』のリンクを貼っておきます。
W3C HTML5 仕様書:Semantics, structure, and APIs of HTML documents ≫ Elements ≫ Global attributes ≫ The lang and xml:lang attributes (langおよびxml:lang属性)
プライバシーポリシーの作成
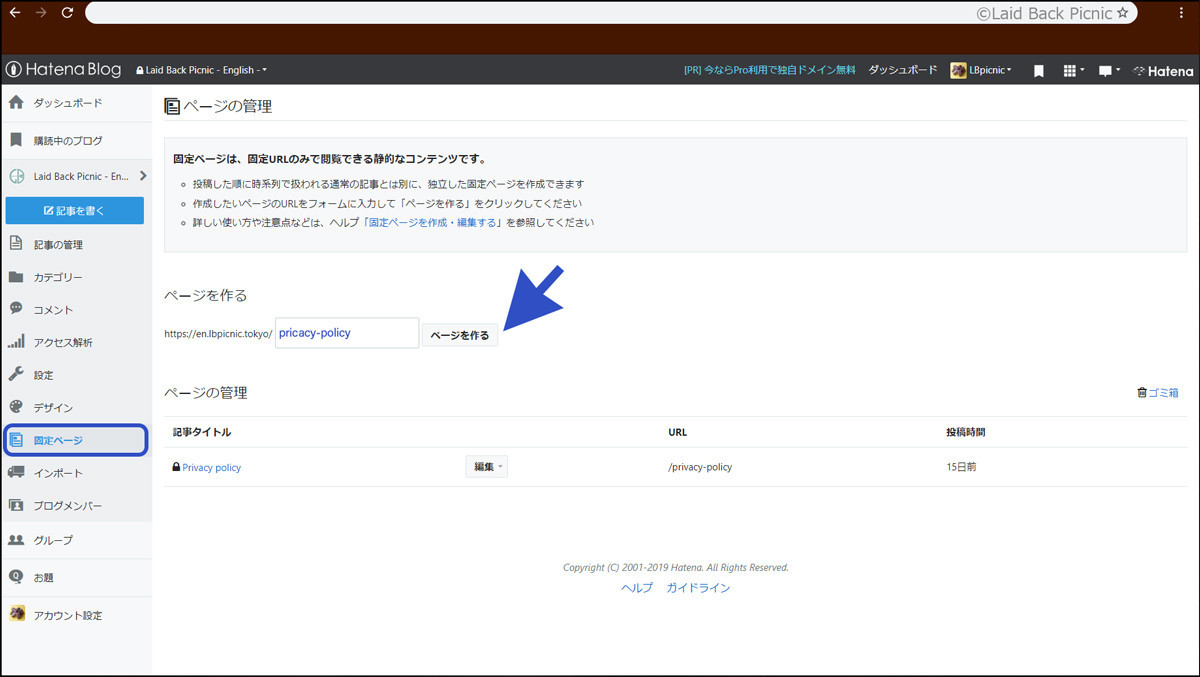
ダッシュボード≫固定ページ≫URLを入れる≫ページを作るをクリック

ページが出来上がると『固定ページ』画面の下にある『ページ管理』に表示される。

固定ページを編集する画面は、通常のブログ記事作成と同じような画面です。
ただし予約投稿はできないので、ブログ公開日にあわせて今回は一旦非公開にしました。(プライバシーポリシーに日付が入るため)
正直、英語のプライバシーポーリシー作成は本当に大変でした。
英語版プライバシーポリシーの作成については、改めて記事にしていと思います。
ブログテーマ選び&テーマに必要な基本設定
いよいよ楽しいところですよ!
ダッシュボード≫デザイン≫デザインテーマ(パレットのアイコン) の一番下までスクロール ≫テーマストアでテーマをさがす≫テーマストア
ブログデザイン『Minimalism』
ブログテーマ『Minimalism』を選んだ理由は、❶レスポンシブデザインで❷シンプルなこと、❸カスタマイズの説明がある。
❶:PC版とモバイル版を2つ作らずに切り替えで済むから。
❷:シンプルなデザインを希望するのは、自分でカスタマイズするため。
❸:カスタマイズの説明、コードの用意があると設定が楽だから。
シンプルで美しいはてなブログの新テーマ「Minimalism」を公開しました。 - ひつじの雑記帳
ブログテーマの作者こどみすサン (id:codomisu)のブログにカスタマイズ方法があるんです。
とても親切に解説があり、最初の項目は『テーマを導入したらまずやること』、そして『カスタマイズ方法』も教えてくれます。
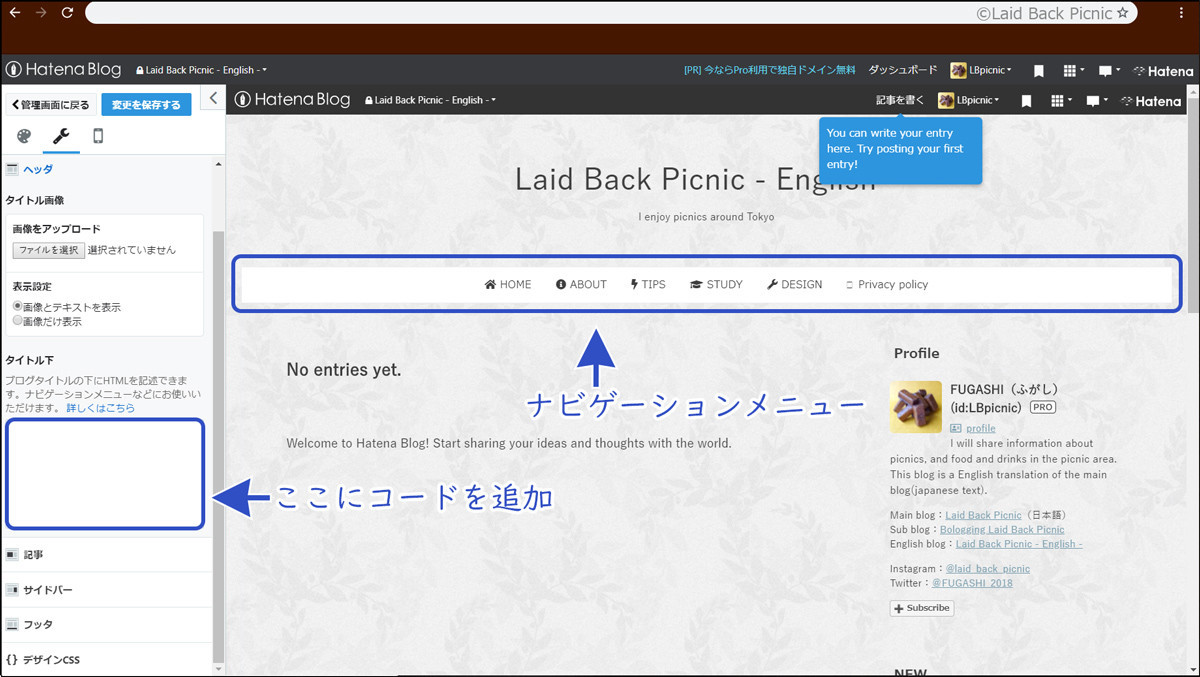
ナビゲーションメニュー(私のブログの場合、タイトルの下に出てくる紺色の部分)は、作成しようと思っていましたがコピペすれば自分でコードを書く必要もない!
ブログテーマを選ぶときのポイント!
テーマーページに出てくる大きな画像の下にある『利用中のブログ』から『このテーマを最近インストールしたブログ』を見を見る事ができます。
インストールしたばかりだとカスタマイズしていない場合もあるので、いくつか見てみるとカスタムした時の雰囲気がつかめます。

右側にある『プレビューしてインストール』から、テーマをインストールする。
レスポンシブデザイン設定
スマホ版をレスポンシブデザインに設定する。
デザイン≫スマートフォン≫詳細設定の『レスポンシブデザイン』にチェック。
左上にあり『変更を保存する』を忘れずにクリック。
トップページを一覧形式にする
設定≫詳細設定≫トップページの表示形式(PC版)で『一覧形式』にチェック
※はてなブログproのみ利用可能
ページ下部の『変更する』をクリック。
ブログデザインをカスタマイズ
見やすく使いやすいブログにするためのデザインに関する変更です。
背景画像(壁紙)を変えてみる
デザイン≫カスタマイズ(スパナマーク)≫背景画像


自分で画像を用意しているからは『画像をアップロード』から設定。
はてなブログには既に用意されている画像があるので、ここから選ぶ場合は『画像をクリック』→良ければ、左上の『変更を保存する』をクリック。
※これだけで、同じデザインを無地や白で使っている人達をガラっと印象が変わる。
ナビゲーションメニューを設置する
ここでブログテーマの作者こどみすサン (id:codomisu)のブログからナビゲーションメユー用のコードをコピー&自分のブログに合わせてカスタムします。
『 こどみすサン (id:codomisu)のサイトを参照』≫上手く表示されたらテーマをカスタマイズしてみようを参照。
デザイン≫PC≫ヘッダ≫タイトル下に貼り付ける。

ヘッダーの色を半透明に設定する
『 こどみすサン (id:codomisu)のサイト』≫ヘッダーを好きな色に設定するからコードをコピー。
デザイン≫カスタマイズ(スパナマーク)≫デザインCSSに貼り付ける。

今回、私が設定したカラーがこちら。
/* ヘッダーの背景色 */
#blog-title{
background:rgba(0,30,95,0.4)!important;
}
/* ブログタイトルの文字色 */
#title a{
color: #ffffff !important;
}
/* ブログ説明の文字色 */
#blog-description{
color:#e1e0ef !important;
}
ヘッダーの背景色を、半透明にするためにRGBAカラー*2に変更。
最後の『0.4』が透明度を示しています。
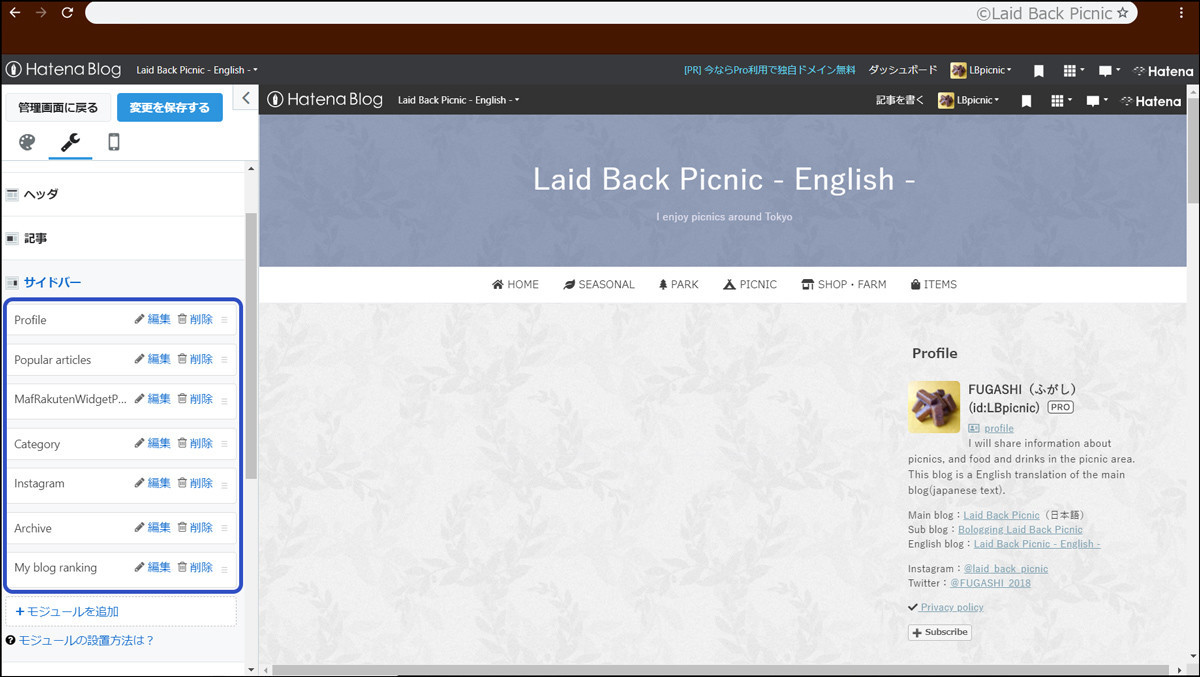
サイドバー設定
デザイン≫カスタマイズ(スパナマーク)≫サイドバー

こちらは『はてなブログ』の機能なので詳細は省略。
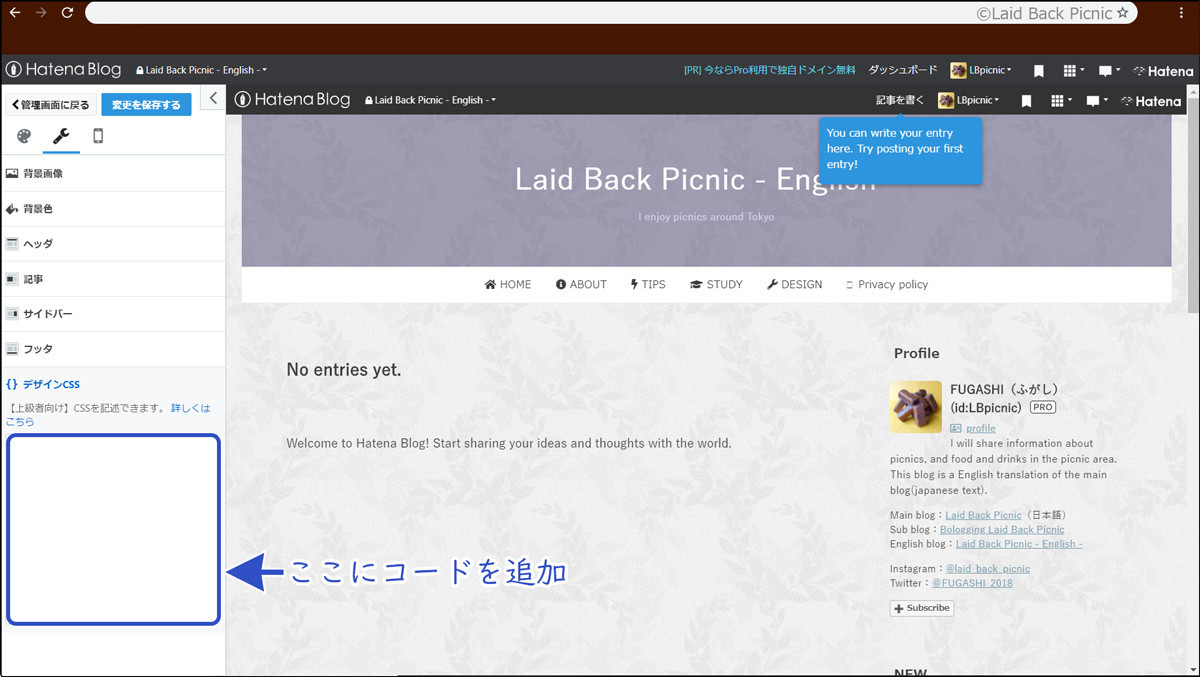
記事内で使うボックスデザインの設定
デザイン≫カスタマイズ≫ヘッダー≫タイトル下にボックスデザインCSSを貼り付ける。
この文章を囲っているのがボックスデザインです。
/*ボックス左上にタイトル*/
.box26 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #47535e;
border-radius: 8px;
}
.box26 .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #fff;
color: #32c0c1;
font-weight: bold;
}
.box26 p {
margin: 0;
padding: 0;
}
3種類のボックスデザイン(BOX26・BOX2・BOX27)を使用していて、色などを自分の好みにカスタマイズしています。
(上は、BOX26のCSS)
参考サイト: 【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
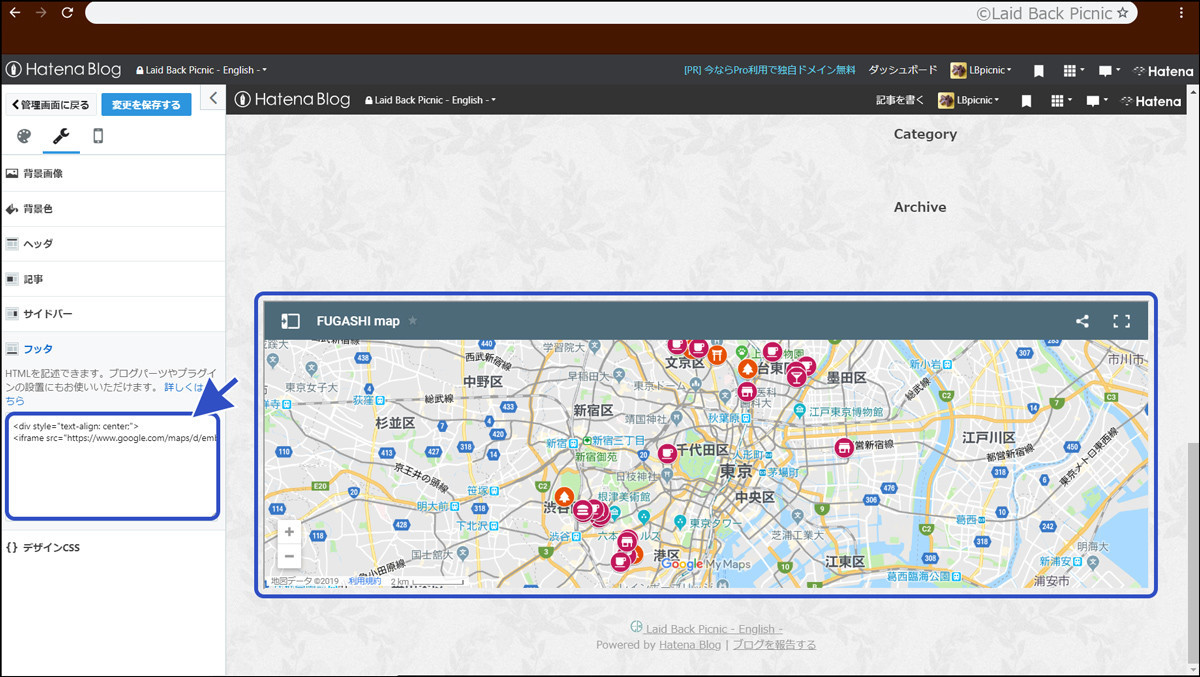
フッターにGoogleマップを埋め込む
今まで記事で紹介した場所をまとめた、Googleマップをページの一番下に埋め込む。
デザイン≫カスタマイズ≫フッタに地図のコードを貼る。
横幅:width="95%" 高さ:height="350"で設定。

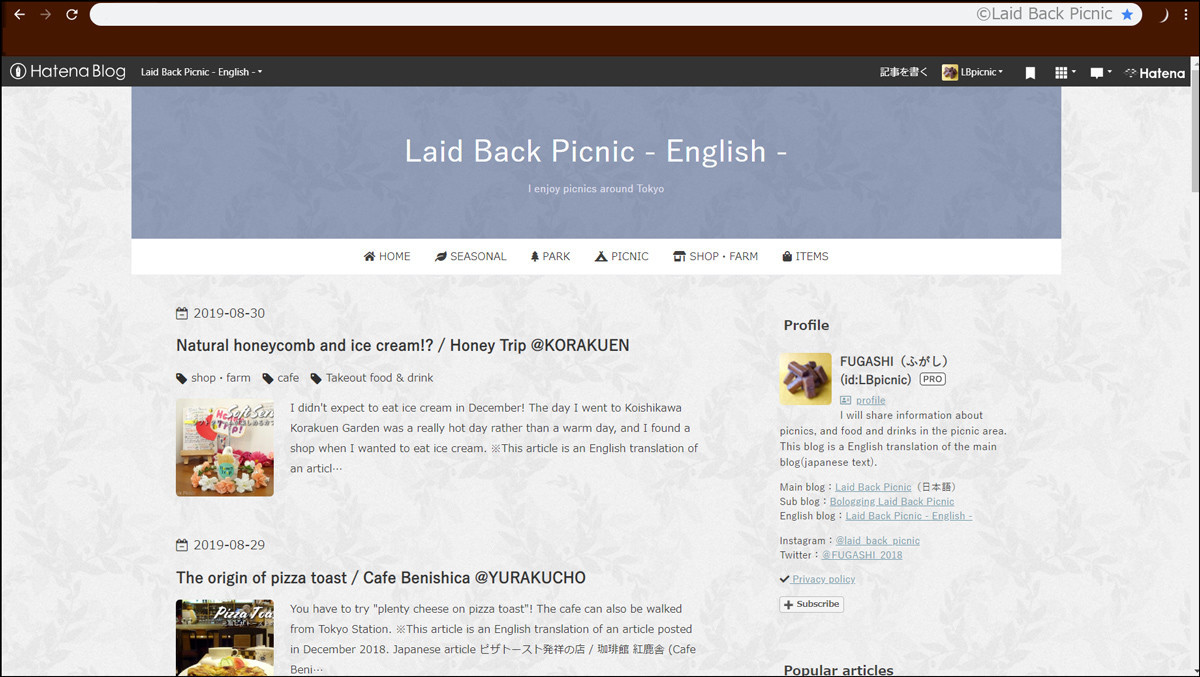
ブログ完成!
あとは記事を書くだけ。
せっかくなので、2019年8月31日現在のブログもお見せしよう。

実際のブログ作成以外に、ランキングサイトへ登録したり、Googleアドセンスへの追加など、やることは尽きません。
しかし、ひとまずブログが形になるとやる気に繋がる!
ブログは記事を書き続けないといけないので、ここからがスタートです。
私が今までに書いた一番長い記事を、最後まで読んでくれてありがとう。