 ブログ初心者仲間のみなさん、目次(もくじ)つけてますか?
ブログ初心者仲間のみなさん、目次(もくじ)つけてますか?
はい、最初から設置していました…HTML画面に手打ちでリンク貼って💦
そんなことをしなくても、はてなブログには簡単な目次の設定方法があったので設置方法を説明します。
見出しの必要性や、はてなブログには<h2>がないという問題点をHTML画面で書き換えて解決する方法も、画像で説明してみたいと思います。
今回、画像は少し大きめに作成しているのでPCの方はクリック、スマホの方はピンチアウトで画像を大きくして見てください。
↑ これが目次
はじめに
目次の必要性や、見出し設定の決まりごと、はてなブログの目次設置方法の順に説明します。
はてなブログの目次設置方法だけが知りたいかたはこちらをクリック!
私の知識レベルは『3級ウェブデザイン技能士*1』(Web業界で唯一の国家資格)です。
知的財産権をはじめとする知識や、HTMLやCSS、jQueryなどの基本的な知識があり、簡単にいえばこの知識でWebサイトが作れます。
3級は基礎の部分の検定なので、独学で取得することも可能です。
この基礎レベルの知識がブログを作る上で役立つんですよ。
ブログの本文に『見出し』をつけ、その『見出し』をまとめた物が『もくじ』です。
では、まず始めに『見出し』についてお話ししていきます。
目次・見出しの必要性
ウェブページは縦に長く、例えるなら巻物に書かれた文章のようなもの。
この長い文章に区切りがなければ、読み手にはとても分かりづらい文字の羅列。
本を読む時と同様に、ブログにも見出しがあれば読みやすくなりますね。
また、ブログの様な縦に長い文章は読み手が興味を持って初めて下まで読んでもらえるものです。
冒頭に目次があると全体の内容が掴めるので、ブログを読む時の指標にもなります。
読みたい箇所へ直接飛べるのも利点!
『検索エンジン最適化(SEO)スターター ガイド - Search Console ヘルプ』の中の『Google(とユーザー)がコンテンツを理解できるようにする』では、『見出しタグを使用して重要なテキストを強調する』という項目に、『見出しタグ』や<em> <strong>の使い方について書かれています。
おすすめの方法や避けるべき方法の記載もあるので、ブログ初心者の方は一度読んでみて下さい。
見出しをつける為の決まりごと
見出しは『heading』を意味するアルファベットの『h』と数字で表記します。
h1、h2、h3、h4、h5、h6…と『h』の後ろに数字をつける事で、その重要性を6段階で表します。
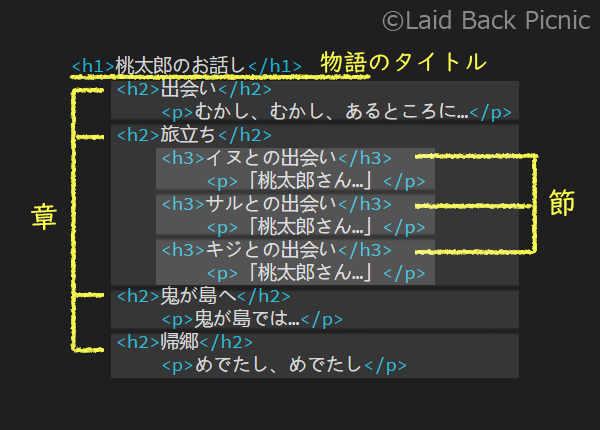
たとえば『桃太郎』のお話しに見出しをつけてみると、こんな感じ。

- 物語のタイトル:h1 桃太郎のお話し
- 第一章、第二章と『章』にあたる部分:h2 『出会い』、『旅立ち』、『鬼が島へ』
- 『章』の中の区切り、『節』:h3 『イヌとの出会い』、『サルとの出会い』、『キジとの出会い』に当たる部分
節<h3>のなかにも『第1項、第2項』と区切りがあれば<h4>が続きます。
見出し順の決まりごと
<h1>のなかに<h2>、<h2>のなかに<h3>、<h3>のなかに<h4>
h1>h2>h3>h4>h5>h6…というように必ず『小さな数字』の次に『大きな数字』が順番に入っていく決まりごとがあります。
<h1>のなかに、<h3>はNG。
<h2>のなかに、<h4>もNG。
<h1>のなかに<h2>、そのなかに<h3>ならOK!
見出しの並び順については、なんとなく覚えておいてください。
この並び順は、文章のカタチを表すようなものです。
先ほどの『桃太郎』の話しに<h2>がなかったとすると、文章の羅列に小さな<h3>の区切りだけある…という、読み手に伝わりにくい形になってしまいます。
そのため、大きな区切りの中に小さな区切りを作るイメージをしてみましょう。
(▲『桃太郎』の見出しへ戻る)
はてなブログの見出しの仕組み
今説明した<h1>について、メインブログ(https://www.lbpicnic.tokyo/)のシイタケ狩り『きのこ狩りは山に行かなくても楽しめる / 佐倉きのこ園 @佐倉(千葉県)』の記事で説明します。
はてなブログの見出し<h1>
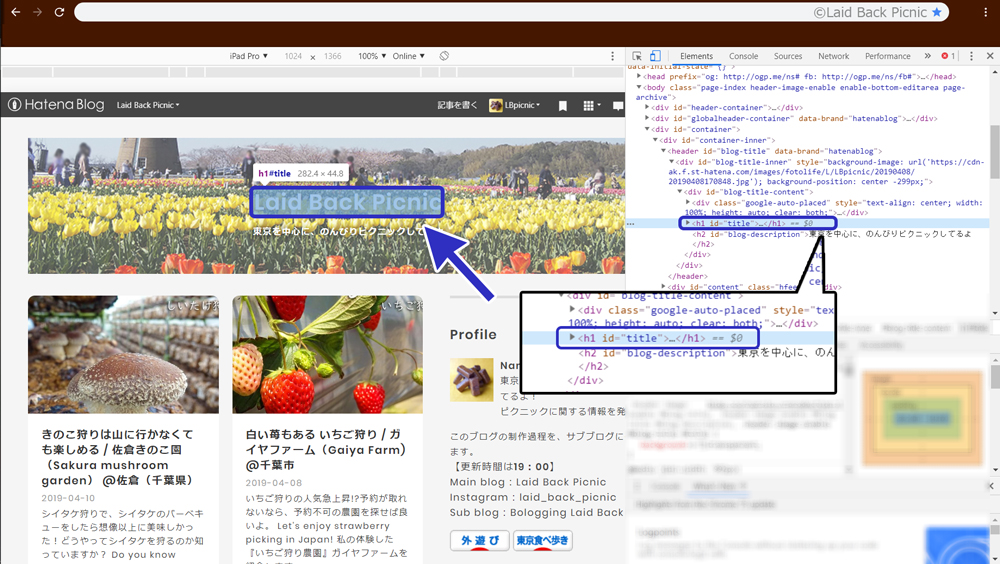
Chromeのデベロッパーツールで<h1>を見てみましょう。

ブログのトップページでは『ブログタイトル』が<h1>になっています。
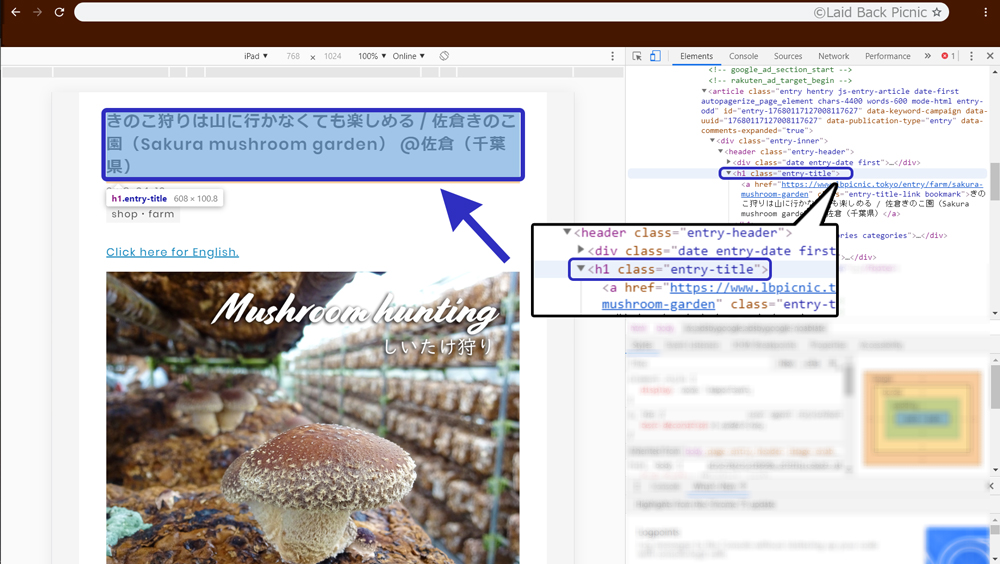
そして、もう一か所『記事のタイトル』も<h1>です。

これでタイトルが<h1>である事が分かったので、本文中には<h2>以下の『見出し』をつけていくことになります。
はてなブログで目次を作る
シイタケ狩りの記事『きのこ狩りは山に行かなくても楽しめる / 佐倉きのこ園 @佐倉(千葉県)』で設定してみます。
はてなブログの『見たままモード』で編集する方法です。
はてなブログでは
- 目次の場所を決める
- 見出しをつける
この2つの作業を行うと、決めた場所に『見出し』が並び『目次』が出来上がります。
目次の場所を決める
- 目次を置きたい位置にカーソルを置く。
- 四角の中に横線が三本あるようなアイコンをクリック。
これで、目次が作られる場所が決まりました。

[:contents]という文字が表示されていれば成功です。
見出しをつける
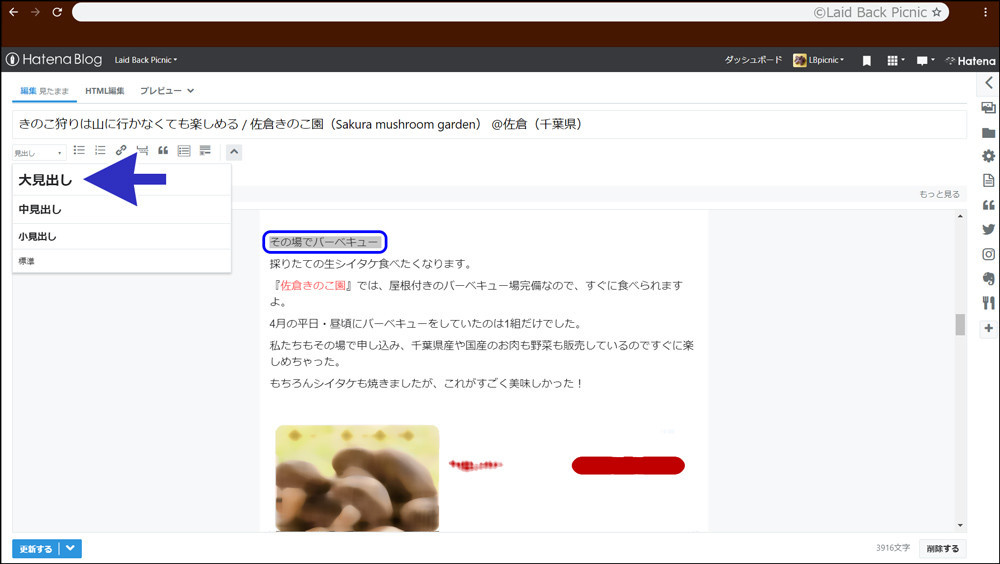
- 見出しにしたいテキストをドラッグで選択する
- 次にタイトル左下にある『見出し▼』から、『大見出し』を選ぶ
これだけです!

デベロッパーツールで見てみると、確かに<h3>になっています。

大見出し=<h3>、中見出し=<h4>、小見出し=<h5>が割り当てられているので、見出しにあった設定を繰り返します。
『プレビュー』で完成形を確認しましょう。
はてなブログに見出し<h2>
ここで問題が発生します。
はてなブログでは『大見出し』、『中見出し』、『小見出し』の3つの中から選択するのですが、この中で一番目立つ『大見出し』が<h3>なんです。
これが巷で言われている『はてなブログには<h2>がない問題』!
今回は、HTMLを手作業で修正する方法です。
それが面倒で『<h2>がなくてもいいよ』という方は、見出し・目次設定だけでもやってみてください。
HTMLで見出し<h2>を設定
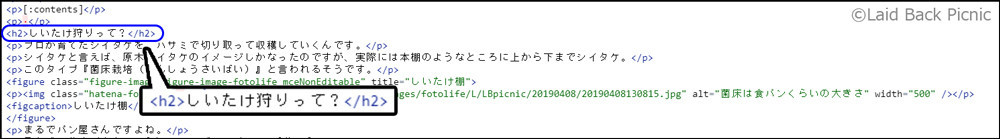
編集画面の左上『編集 見たまま』の隣『HTML編集』をクリック。
するとこのような画面になります。

『<h2>しいたけ狩りって?</h2>』 この赤字の部分を自分で書き換えてください。
※必ず半角で書きましょう。
その後『プレビュー』を見てみます。

はてなブログで利用しているテーマデザインによっても異なりますが、このように<h3>は<h2>より一段下がって表示されます。
確かに自分でつけた見出しを元に、目次が作成されていますね。
最後に。
ブログの世界は広くて、奥が深いので私の知らないことがまだまだたくさんあります。
初心者の頃ってどこから手を付けて良いか分からないんですよね。
私がブログを始めたばかりの頃、初心者すぎて解決法が見つからないこともあったので、ちょっとした気づきがあれば何でも書いておこうと思います。
サブブログの記事作成が一番時間のかかるFUGASHIでした。
*1:3級ウェブデザイン技能士:Web業界唯一の国家資格で、ウェブデザインの基礎知識を持つ者。
ウェブデザイン技能検定(http://www.webdesign.gr.jp/index.php)