alt属性(オルト属性)の設定をしていますか?
これSEO対策としても有効なので、私はGoogleアドセンスに申請する前に意識して設定していました!
もしかしたら、HTMLを自分で書かない人は知らないかもしれないと思ったので書いておこうと思います。
alt属性とは
alt属性の役割は、画像が表示されない時の代替えテキストであったり、目の悪い方が音声読み上げする際に使われるものです。
SEOに含まれるアクセシビリティ(どんな人にも使いやすい)でも大切なことと、クローラーが巡回している時に画像の内容を把握するためにも利用されています。
こんな風に聞くと『設定しないのがもったいない』って思いませんか?
どこにあるかも説明しておきますね。
altの設定方法
書きかたは簡単で、HTMLに直接書く場合だと…私が利用している、はてな記法の画面の場合はHTMLに切り替えてどの画像なのか探します。
ここで画像のタグが分からない場合は、2種類の方法で乗りきれます。
ひとつ目は見たまま編集で、画像の前に目立つ記号など(■■■■■や●●●●●)を入れる。
するとHTMLを見たときに、その記号の下にあるのが画像だと分かると思います。
もうひとつは、画像を貼るときに設定する。
今、表示されている画像があれば削除して貼りなおせば良いだけです。
それぞれ図解してみます。
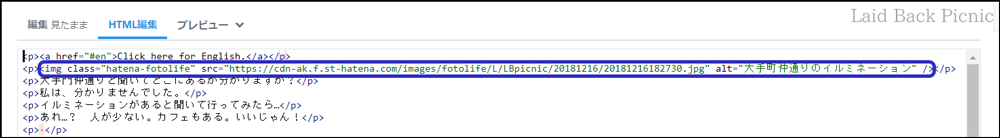
HTML画面で編集する
メインブログの記事穴場イルミネーションの大手町仲通りのHTML画面です。

青枠で囲まれが部分が画像表示に関するタグで『img=画像のURL』その後ろに『alt』があります。
大手町仲通りのイルミネーション写真なのでaltには『大手町仲通りのイルミネーション』と書きました。
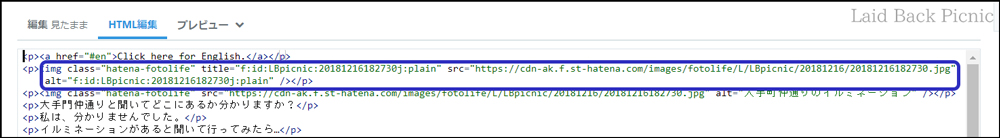
ちなみに、はてなブログに画像を貼るだけでaltを設定しない場合はこのようになります。
 はてなIDと画像のURLが連なったものになっています。
はてなIDと画像のURLが連なったものになっています。
これでは、もし画像が表示されなかったときにaltが表示されていても意味が分かりません。
HTMLからaltが見つけられる場なら、HTMLを編集すれば良いだけです。
もし見つけるのが大変な場合は、もう一つ方法があります。
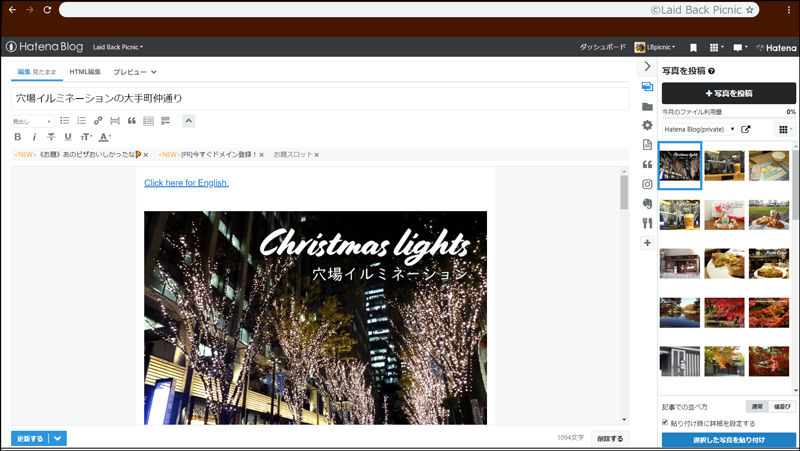
はてなブログへ画像を貼るときに設定する
見たまま編集の画像を貼り付ける画面で、右下にある『貼り付け時に詳細を設定する』にレチェックを入れてから、画像を選択します。

選択した写真の貼り付けをクリックすると、下のような画面になります。
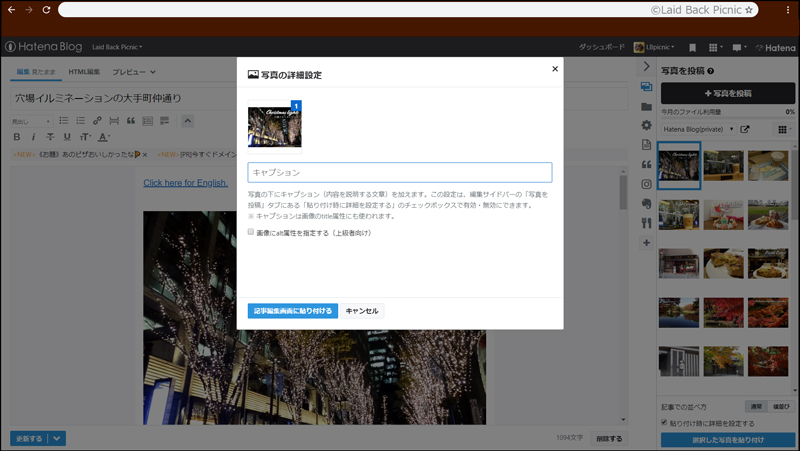
画像を貼るときに詳細設定を見てください。
見たまま編集には、上級者向けと書かれたところががあってこれがalt属性にあたります。

画像にalt属性を指定する(上級者向け)にレチェックを入れると、画像の代替えテキストと表示されます。
ここがalt属性の設定なので、分かりやすい説明をいれて記事編集画面に貼り付けるをクリックしたら完了です。
まとめ
これが実際、役立ったかは分かりませんがGoogleアドセンスに申請する前にやっていたことのひとつです。
初期の記事は、文章を書くだけでいっぱいいっぱいだったのでalt設定できているか自信がありませんが、できるだけしていたはず…。
もし、altを設定していない記事をみつけたら、こっそり教えてください。💦
ちょっとタグを弄っただけで、立派なブログを作った気になっているFUGASHIでした。